こちらではMediaTalkの発言内で使用できるタグの一部を紹介します。
赤字のタグを入れて使用してください。
※一部のタグは選択肢内では利用いたしかねます。
1.タグの一覧
■テキスト
①色
【1】通常の場合

<div style="color: #F30100;display: inline-block;">色を変えています♪</div>※色=【#F30100】のカラーコードを変更してください。
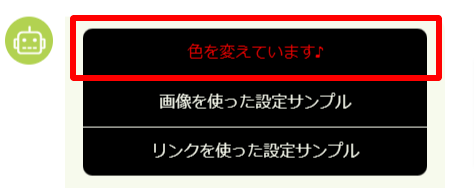
【2】選択肢内、かつボタンタイプ「ボタン」にて使用する場合

<div style="color: #F30100;text-align: center;">色を変えています♪</div>※色=【#F30100】のカラーコードを変更してください。
※選択肢内は「チャットツリー設定」内のみ使用できます。
②大きさ・色
【1】通常の場合

<div style="font-size: 18px;color: #000000;display: inline-block;">大きさを変更しています♪</div>※大きさ=【18px】の数字を好きな大きさに変更してください。
※色=【#000000】のカラーコードを変更してください。
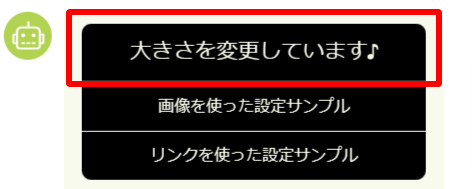
【2】選択肢内、かつボタンタイプ「ボタン」にて使用する場合

<div style="font-size: 18px;color: #F7FAED;text-align: center;">大きさを変更しています♪</div>※大きさ=【15px】の数字を好きな大きさに変更してください。
※色=【#F7FAED】のカラーコードを変更してください。
※選択肢内は「チャットツリー設定」内のみ使用できます。
③太字・色
【1】通常の場合

<div style="color: #000000;font-weight: bold;display: inline-block;">太字です♪</div>※色=【#000000】のカラーコードを変更してください。
【2】選択肢内、かつボタンタイプ「ボタン」にて使用する場合

<div style="color: #F7FAED;font-weight: bold;text-align: center;">太字です♪</div>※色=【#F7FAED】のカラーコードを変更してください。
※選択肢内は「チャットツリー設定」内のみ使用できます。
④太字+色+文字の大きさを変更
【1】通常の場合

<div style="font-size: 15px;color: #F30100;font-weight: bold;display: inline-block;">表示させる文字</div>※色=【#F30100】のカラーコードを変更してください。
※大きさ=【15px】の数字を変更してください。
【2】選択肢内、かつボタンタイプ「ボタン」にて使用する場合

<div style="font-size: 15px;color: #F30100;text-align: center;display: inline-block;">表示させる文字</div>※色=【#F30100】のカラーコードを変更してください。
※大きさ=【15px】の数字を変更してください。
※選択肢内は「チャットツリー設定」内のみ使用できます。
⑤背景囲み文字

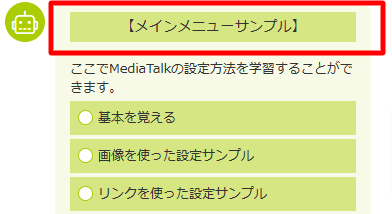
<div><span style="display:block;background-color:#D5E682;color:#333333;font-size:110%;padding:5px;text-align:center;">【メインメニューサンプル】</span></div>※背景色=【#D5E682】のカラーコードを変更してください。
※文字色=【#333333】のカラーコードを変更してください。
※テキストの位置=【center】を【left】もしくは【right】に変更してください。
⑥テキストボックス(スクロール形式)

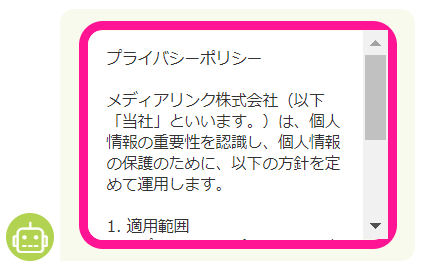
<span class="has-inline-color has-vivid-red-color"><strong><div class="free-block"><div id="scroll" style="height: 190px; overflow: auto; padding: 15px; border: 8px solid #ff1493; background: #ffffff; border-radius: 20px;"><p>プライバシーポリシー<br>メディアリンク株式会社(以下「当社」といいます。)は、個人情報の重要性を認識し、個人情報の保護のために、以下の方針を定めて運用します。<br>1. 適用範囲</p></div></div></strong></span>※ボックスの高さ=【height: 190px】の数字を変更してください。
※ボックス内の余白=【padding: 15px】の数字を変更してください。
※ボーダーラインの太さと色=【border: 8px solid #ff1493】の数字・カラーコードを変更してください。
※ボックス内の色=【background: #ffffff】のカラーコードを変更してください。
※段落=【<p>~</p>】内を1段落とみなします。
※テキストの改行=【<br>】を使用します。
■画像・動画
①画像

<img src="画像URL" style="display:block;margin-left:auto;margin-right:auto;width:250px;height:auto;margin-top:10px;margin-bottom:10px;max-width:100%;transform: none; max-height: 285px;"> ※画像の表示上限値は以下になります。
幅:265px 高さ:285px
②画像リンク

※上記画像を押下すると、下記コード内に挿入した“サイトURL”に遷移します。
<a href="サイトURL"><img src="画像URL" style="display:block;margin-left:auto;margin-right:auto;width:250px;height:auto;margin-top:10px;margin-bottom:10px;margin-bottom:10px;max-width:100%;transform:none;max-height:285px;"></a> ※画像の表示上限値は以下になります。
幅:265px 高さ:285px
③画像リンク(新規ページ)

※上記画像を押下すると、下記コード内に挿入した“サイトURL”に遷移します。
<a href="サイトURL" target="_blank" rel="noopener"><img src="画像URL" style="display:block;margin-left:auto;margin-right:auto;width:250px;height:auto;margin-top:10px;margin-bottom:10px;margin-bottom:10px;max-width:100%;transform:none;max-height:285px;"></a> ※画像の表示上限値は以下になります。
幅:265px 高さ:285px
④動画

<div><video autoplay="autoplay" muted="muted" preload="auto" style="width: 280px; height: 190px; margin-left: 0px;" controls=""><source src="動画URL" type="video/mp4"></video></div>⑤Youtube
【1】MediaTalkの発言内で再生(PC・スマホ共通)

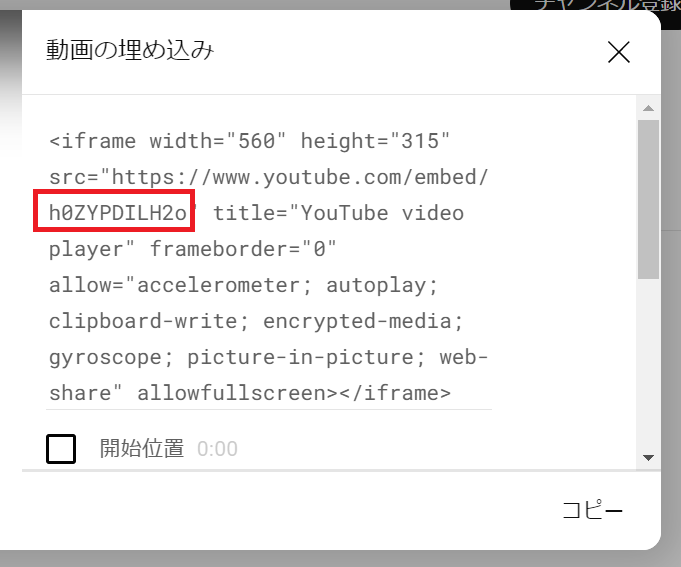
<div><iframe width="560" height="315" src="//www.youtube.com/embed/ここにYoutubeより取得した文字列を記載?playsinline=1" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" allowfullscreen style="max-width: 100%; !important;"></iframe></div>※【ここにYoutubeより取得した文字列を記載】はYoutubeの該当動画の共有>埋め込む で表示されるHTMLコード内より、以下赤枠の「~/embed/ここの文字列”~」を使用します。
【2】再生ボタン押下後、全画面で再生(スマホのみ)
※PCはMediaTalkの発言内容内で再生されます。

<div class="free-block"><iframe width="100" height="75" src="URL" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe></div>※【<iframe width=~</iframe>】はYoutubeの該当動画の共有>埋め込むより取得したHTMLコードを挿入します。
※URL部分の【https:】は省略し、【//www.】から始めます。
■リンク
①ページ遷移
【1】テキスト

<a href="ここにURLを記載">リンクテキスト</a>※テキストの改行=【<br/>】を使用します。
【2】ボタン型

<a href="ここにURLを記載" style="display: inline-block;width:270px;text-align:center;font-weight: bold;text-decoration: none;background: lightpink;color:#ff1493;padding:10px;border-radius: 20px;max-width: 100%;">リンクテキスト</a>※ボタンの色=【lightpink】の色を変更してください。
※文字の色=【color:#ff1493】のカラーコードを変更してください。
※ボタンの大きさ=【padding:10px】の数字を変更してください。
※ボタンの丸み=【border-radius: 20px】の数字を変更してください。
※テキストの改行=【<br/>】を使用します。
②新規ページ
【1】テキスト
<a href="ここにURLを記載" target="_blank" rel="noopener">リンクテキスト</a>※テキストの改行=【<br/>】を使用します。
【2】ボタン型
<a href="ここにURLを記載" target="_blank" style="display: inline-block;width:270px;text-align:center;font-weight: bold;text-decoration: none;background: lightpink;color:#ff1493;padding:10px;border-radius: 20px;">リンクテキスト</a>※ボタンの色=【lightpink】の色を変更してください。
※文字の色=【color:#ff1493】のカラーコードを変更してください。
※ボタンの大きさ=【padding:10px】の数字を変更してください。
※ボタンの丸み=【border-radius: 20px】の数字を変更してください。
※テキストの改行=【<br/>】を使用します。
■装飾
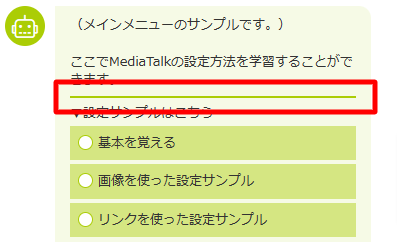
①ライン

<div><hr color=#ABCD05></div>※線の色=【#ABCD05】のカラーコードを変更してください。
■その他
①電話
スマホの場合、リンクをクリックすると発信ができます。
【1】シンプル

<a href="tel:電話番号(ハイフンなし)">03-3455-2700(リンクテキスト)</a>※電話番号=【電話番号(ハイフンなし)】を変更してください。
※表示させる番号=【03-3455-2700(リンクテキスト)】を変更してください。
※テキストの改行=【<br/>】を使用します。
【2】太字と色変更

<a href="tel:電話番号(ハイフンなし)"><span style="color: #ff1493;font-weight: bold;font-size: 13pt">03-3455-2700(リンクテキスト)</span></a>※電話番号=【電話番号(ハイフンなし)】を変更してください。
※表示させる番号=【03-3455-2700(リンクテキスト)】を変更してください。
※文字の色=【color:#ff1493】のカラーコードを変更してください。
※テキストの改行=【<br/>】を使用します。
②メール

<a href="mailto:メールアドレス">MAIL</a>※メールアドレス=【メールアドレス】を変更してください。
※表示させる文字=【MAIL】を変更してください。
※テキストの改行=【<br/>】を使用します。
このように、様々なタグが使用できるのでぜひ試してみてくださいね!
使用できるタグは随時更新していきます。
分からないことがあれば、遠慮なく担当へご相談ください。



