こちらでは、離脱防止(EFO)対策向けの機能と設定方法を紹介します。
※離脱防止(EFO)オプションが必須です。
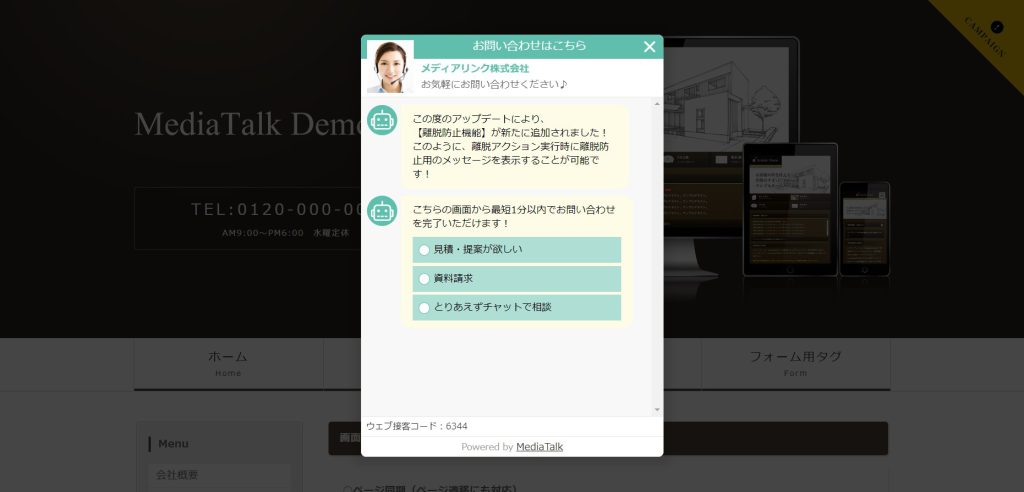
この機能を活用することで、サイト訪問者が対象ページを離脱しようとするのに対し、画面上の真ん中に大きく離脱防止に特化した内容のチャットボットを新たに表示することで、再度視覚的にアプローチを仕掛けることが可能です。
例えば、そのまますぐに有人チャットへの誘導を促したり、キャンペーン情報を表示させたりなど、工夫次第で、これまでは離脱されてしまっていたサイト訪問者に対し、再び目を止めてもらえるチャンスを作り出せます!

0.概要
■表示条件
離脱防止のウィジェット表示条件として、大きく2つあります。
※詳細はこちらを参照ください。
①「戻る」操作での離脱時
②「戻る」以外での離脱時 (閉じる(×)ボタン、ブックマークからのページ遷移時など)
1.設定方法
①離脱防止設定画面を開きます。
管理画面メニュー>離脱防止設定を選択します。
②離脱防止のウィジェットに表示させたい内容を作成します。
キャンペーン情報を表示させたり、すぐにフォームを表示させるなど、離脱しようとした訪問ユーザを引き留められるような内容を作成しましょう。
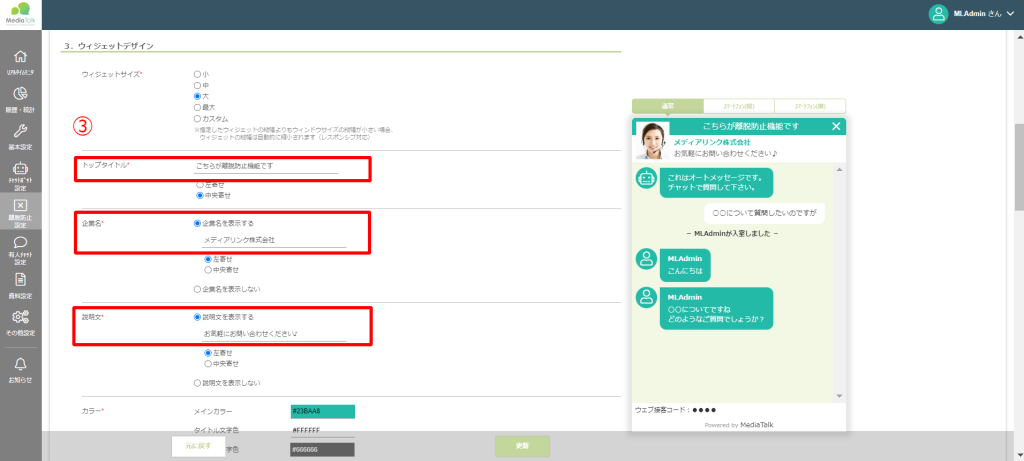
③ウィジェットの文言を設定します。

「3.ウィジェットデザイン」より、ウィジェットの文言を設定します。
迷った方は、とりあえず下記3つの設定を行いましょう!
※詳細はこちらを参照ください。
- トップタイトル
- 企業名
- 説明文
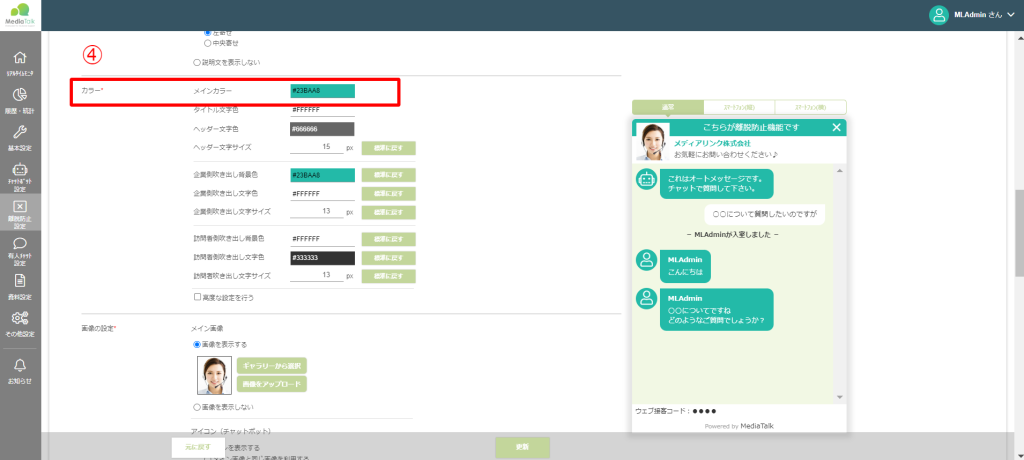
④ウィジェットのカラーを設定します。

迷った方は、とりあえず「メインカラー」の設定を行いましょう!
※詳細はこちらを参照ください。
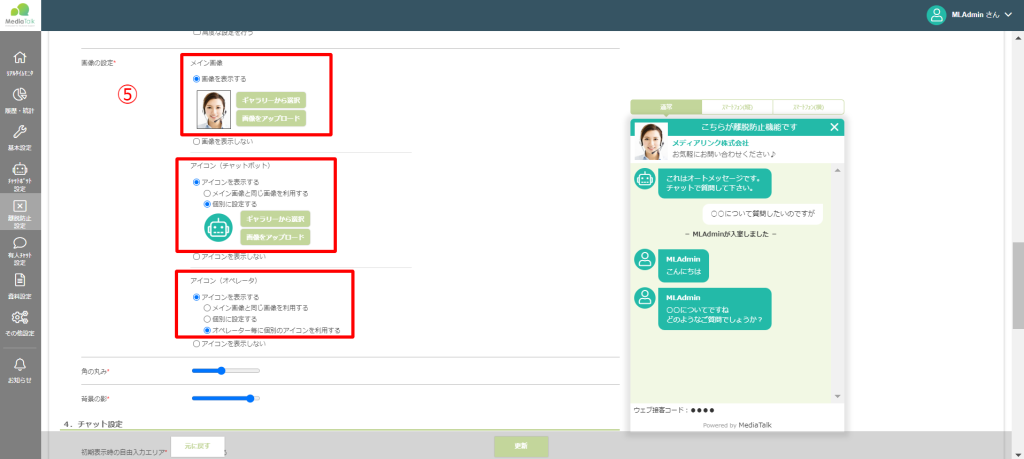
⑤ウィジェットの画像を設定します。

迷った方は、とりあえず下記3つの設定を行いましょう!
※詳細はこちらを参照ください。
- メイン画像
- アイコン(チャットボット)
- アイコン(オペレータ)
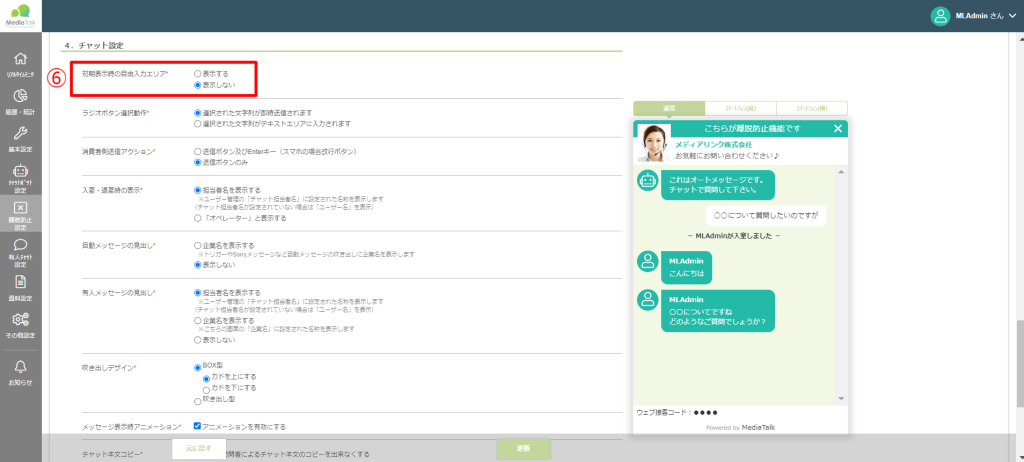
⑥初期表示時の自由入力エリア設定を確認します。
「4.チャット設定」の「初期表示時の自由入力エリア」ですが、基本的には【表示しない】に設定することをおすすめします。
自由入力エリアよりメッセージが送信されると、合致するキーワードがない場合は、有人チャットリクエストが送られる仕組みになっています。
そのため、常に有人応対をしたい、フリー入力させたい場合以外は【表示しない】に設定しておきましょう。
※詳細はこちらを参照ください。

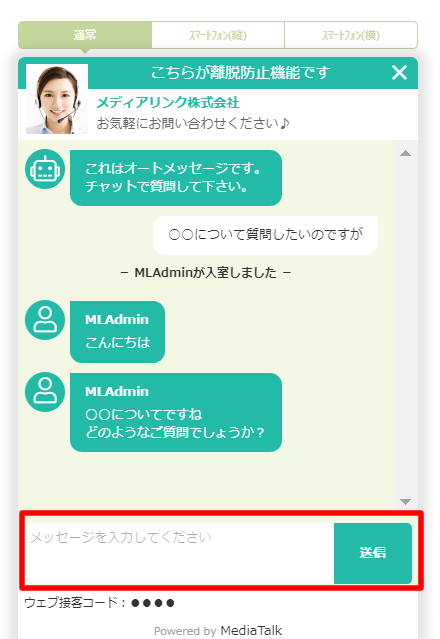
<自由入力エリア>

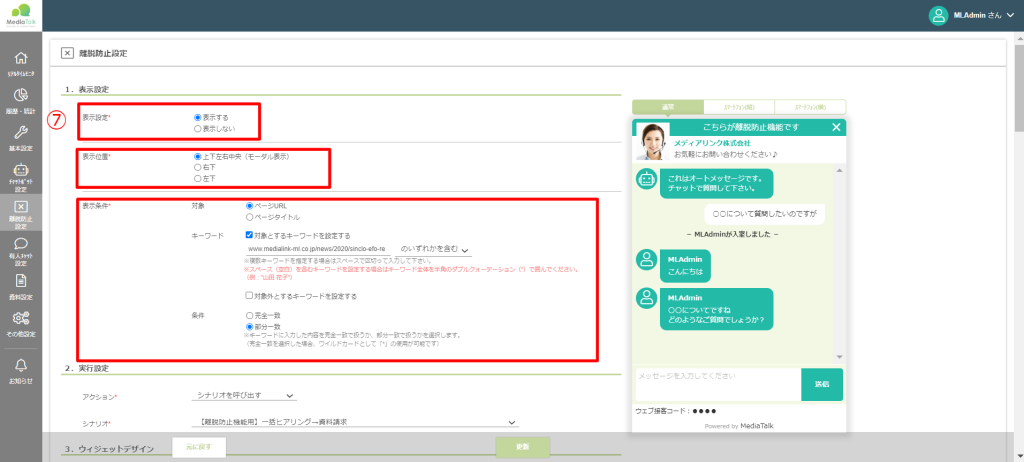
⑦表示位置、表示条件を設定します。
「1.表示設定」より、表示設定・表示位置・表示条件の設定をします。
※詳細はこちらを参照ください。

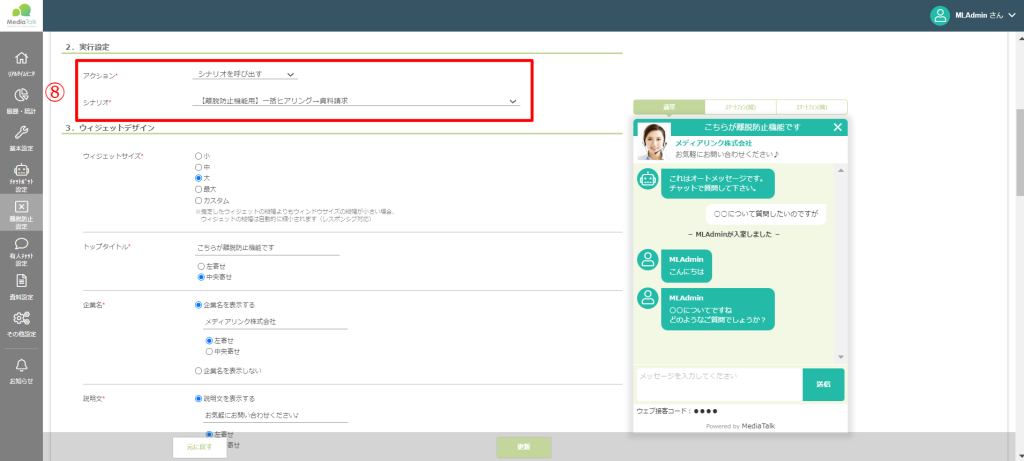
⑧表示させたい設定を指定して更新します。
「2.実行設定」のアクションにて表示させたい設定を指定します。
※実行設定の詳細はこちらを参照ください。
※その他、離脱防止設定はこちらを参照ください。

離脱防止(EFO)対策を検討中の方は、MediaTalkでも設定できますのでぜひ試してみてくださいね!
分からないことがあれば、遠慮なく担当へご相談ください。



