5.呼出条件の設定(トリガー設定)
こちらでは、作成したフローをデモサイトに反映させる方法を説明します。
5-1.基本操作の確認
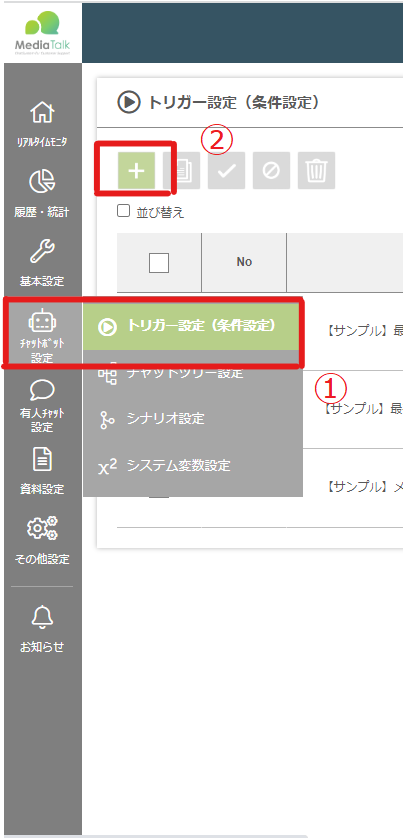
①トリガー設定を開きます。
管理画面メニュー>チャットボット設定>トリガー設定を選択します。

②新規作成画面を開きます。
画面左上の【+】ボタンを押下します。
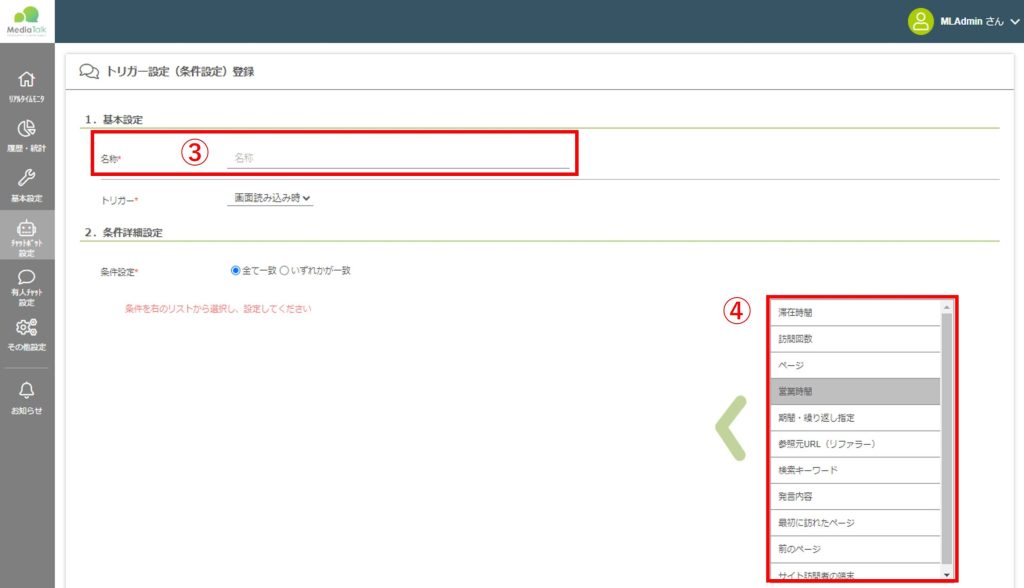
③名称を設定します。

④条件を設定します。
「2.条件詳細設定」より、必要な条件を最低1つ以上追加します。
※複数選択可能です。
※各条件の詳細はこちらを参照ください。
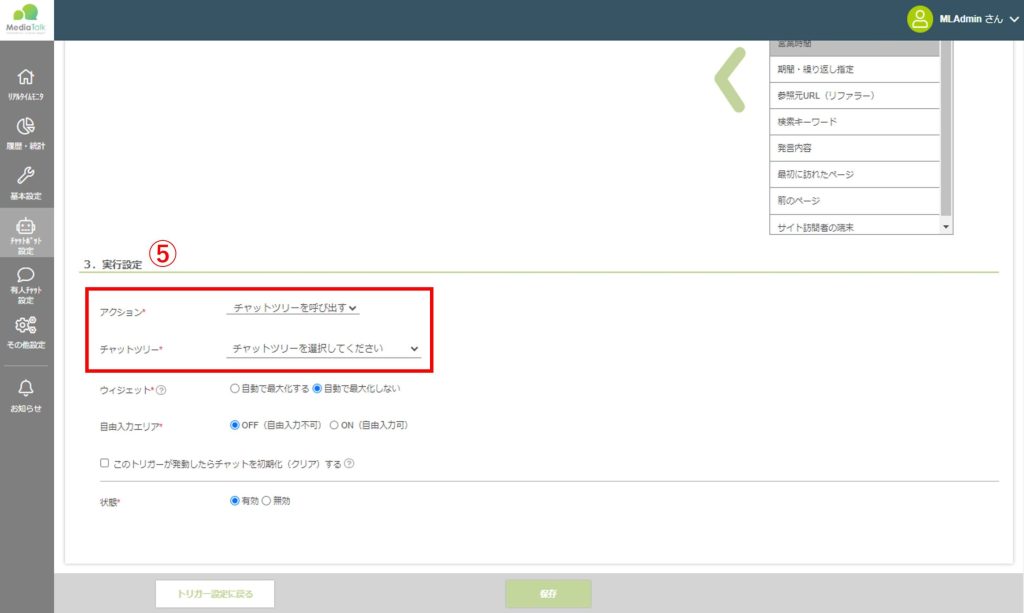
⑤呼出すアクションを設定します。
「3.実行設定」の「アクション」にて、④の条件下で呼出す設定を選択し、【保存】を押下します。

※トリガー設定のみ、エクセルでのインポート・エクスポートも可能です。
詳細はこちらを参照ください。
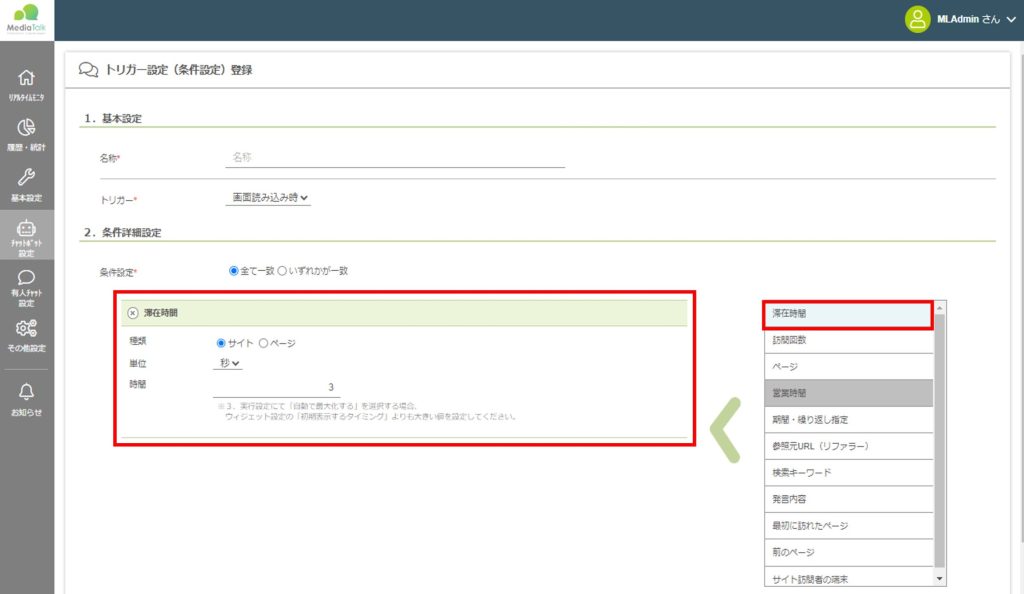
5-2.呼出条件の設定
「2.条件詳細設定」より、迷った方はとりあえず[滞在時間]を追加しましょう!
キャプチャの設定の場合、サイト滞在時間3秒後に表示させるという条件です。
※各条件の詳細はこちらを参照ください。

5-3.呼出先の設定
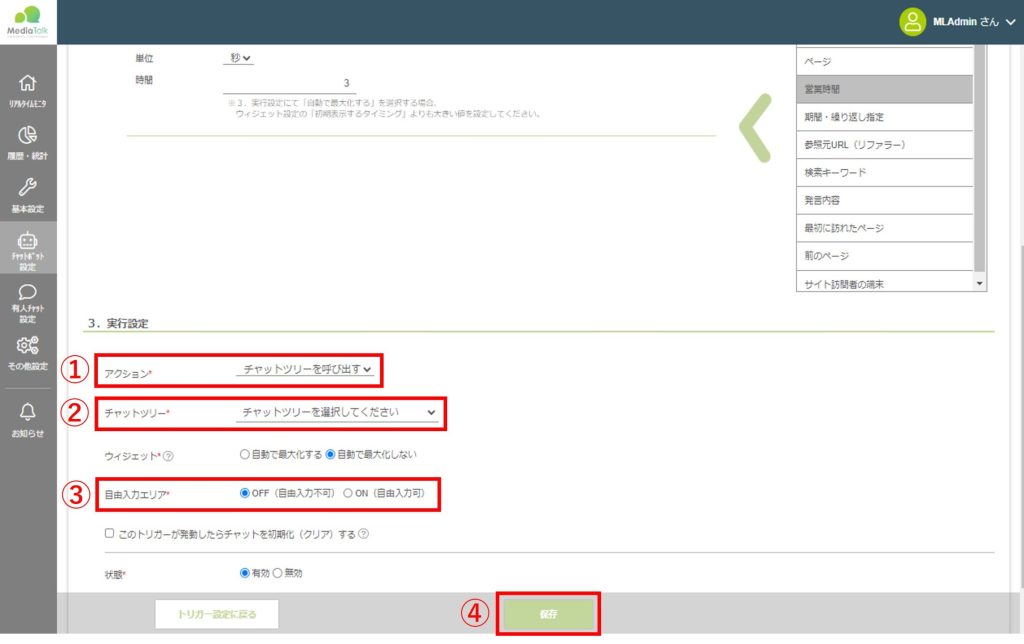
①アクションを設定します。
「アクション」より、[チャットツリーを呼び出す]を選択します。

②呼出すチャットツリーを設定します。
「チャットツリー」より、3.フロー作成(チャットツリー設定)で作成した設定を選択します。
③自由入力エリアをOFFに設定します。
「自由入力エリア」ですが、基本的には[OFF(自由入力不可)]に設定することをおすすめします。
自由入力エリアよりメッセージが送信されると、合致するキーワードがない場合は、有人チャットリクエストが送られる仕組みになっています。
そのため、常に有人応対をしたい、フリー入力させたい場合以外は[OFF(自由入力不可)]に設定しておきましょう。
④【保存】を押下します。
次に、デモサイトにて設定の最終確認を行いましょう!
6.デモサイトで設定確認
ここでは、管理画面内にあるデモサイトでの設定確認方法を説明します。
6-1.デモサイトで確認
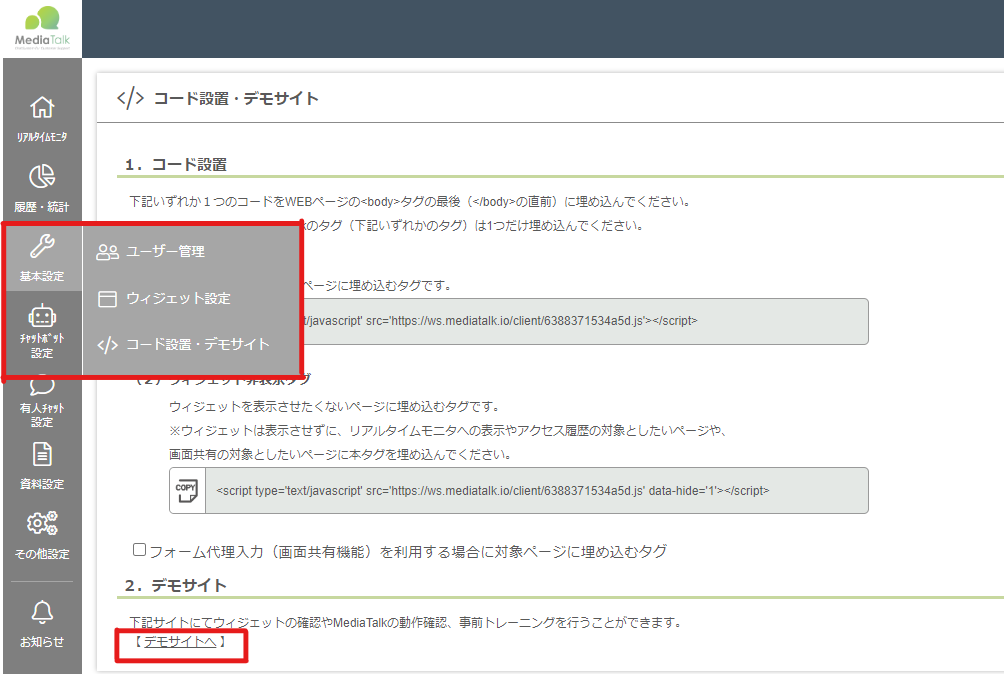
①コード設置・デモサイト設定を開きます。
管理画面メニュー>基本設定>コード設置・デモサイトを選択します。

②デモサイトを開きます。
[デモサイトへ]を押下します。
③デモサイトにて設定確認をします。

■注意点
トリガー設定の条件詳細設定にて[ページ]を設定した場合、デモサイトに表示されなくなります。
デモサイトのURLも一緒に設定いただくか、デモサイトでの確認後に[ページ]の設定を追加しましょう。
※トリガー設定の呼出条件の設定はこちらを参照ください。
設定に問題がなければ、いよいよ本番サイトへの設置です!
7.本番サイトへ設置
最後に、本番サイトへの設置方法を説明します。
7-1.本番サイトへ設置
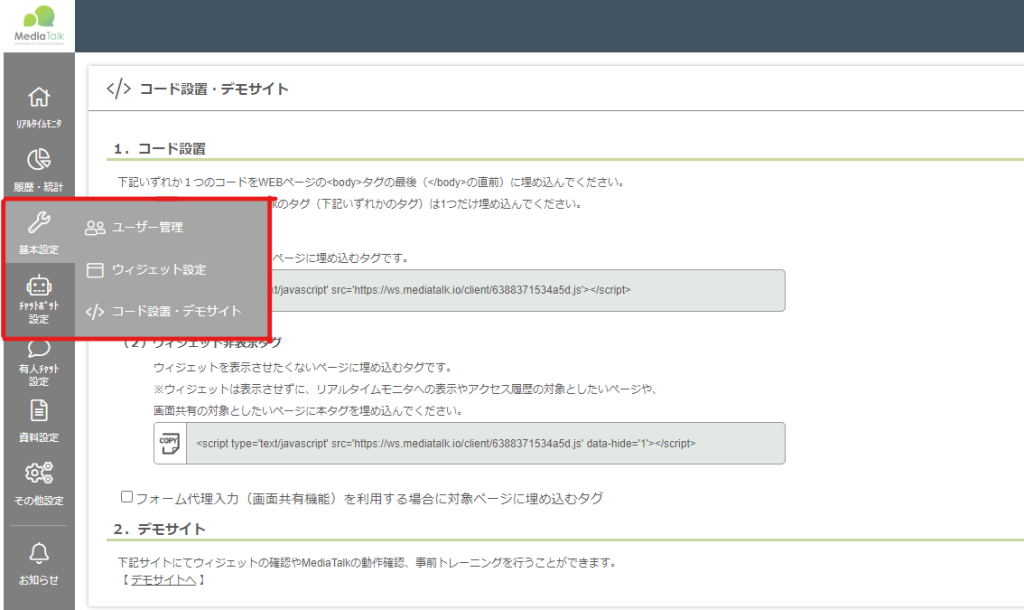
①コード設置・デモサイトを開きます。
管理画面メニュー>基本設定>コード設置・デモサイトを選択します。

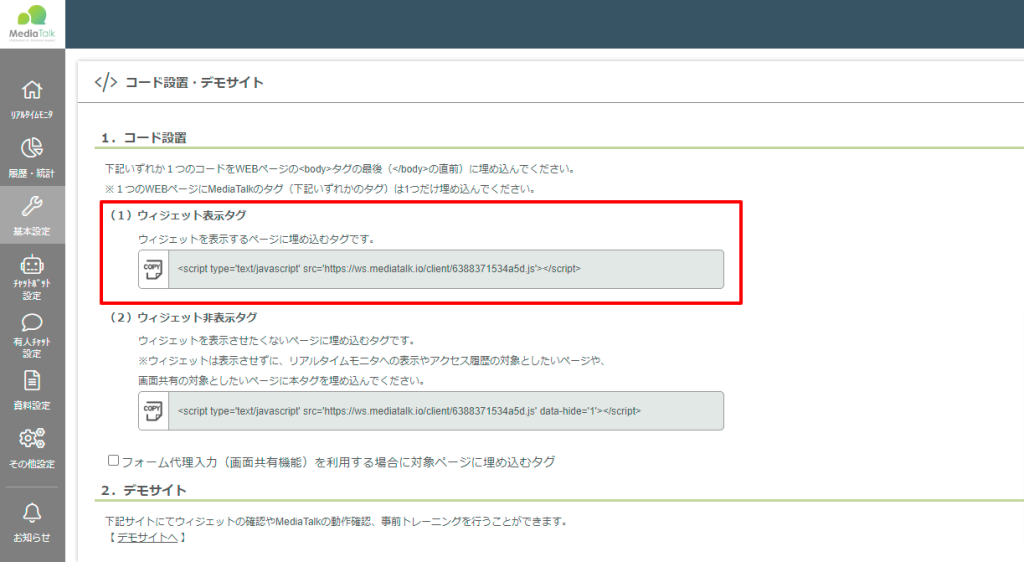
②ウィジェット表示タグを設置ページに埋め込みます。
「1.コード設置」にて、「(1) ウィジェット表示タグ」を設置ページの<body>タグの最後(</body>の直前)に設置します。
※MediaTalkを表示させたいページ全てにタグを設置します。
※Googleタグマネージャーでも埋め込み可能です。

以上で導入完了です!

